Yesterday was Theme Change Day here at Greywulf Towers. Not, I hasten to add, that there was much wrong with the old design but a few things were just beginning to niggle around the edges – the way it looked on a widescreen and the different sidebar when viewing individual posts, mainly. That’s a clever trick for a WordPress theme to do, but it does mean that there’s no list of all the latest excellent posts from the blogs which make up the RPG Bloggers Network to catch your eye. It had to go.
Talking of clever tricks, the theme I’m using now is the oh-so-clever P2. For those of you who haven’t heard of it before, this is a WordPress theme which essentially turns your blog into some kind of weblog/Twitter hybrid. What you see is…. well, what you’re looking at right now.
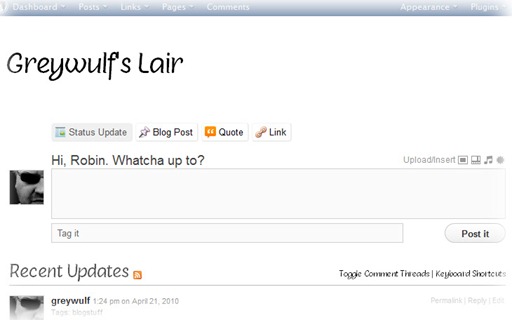
What I see is this:
That’s an inline post-box right on the front page where the blog author(s) can enter untitled short status updates (but no 140 character limit!), blog entries (which do have a title) and more. Convenient, yes?
There’s also inline threaded comments, funky avatar icons everywhere and an awful lot going under the hood which I won’t bore you with. At least, not right now.
What it means is that it makes blogging – especially the kind of short, pithy blogposts that casual blog readers like – even easier to do.
P2 is good, but it’s not perfect. For a start, out of the box it likes the colour blue an awful lot and it takes a heck of a lot of CSS and .php hacking to bring it back to something more monochromally pleasing. It also puts the Reply link at the top of the post. That’s good enough for shorter posts (which I guess this theme is designed for), but useless on longer entries. Bottom! The Reply link goes at the bottom! So, more theme hacking, and that’s fixed.
Last of all the minor niggles is the way that P2 handles categories. In short, it doesn’t. P2 uses tags all the way. I like being able to use both categories and tags together, and need to think more about a way to encourage P2 to do the same. I’m sure there’s a way.
I also used this opportunity to add some fontacular eye-candy to my blog by implementing a little Typekit magic. Typekit lets you use fonts which aren’t Verdana, Arial or Times New Roman on your website. Pretty much any font at all, in fact, and even the Free package offers more fonts that you can throw a fontstick at.
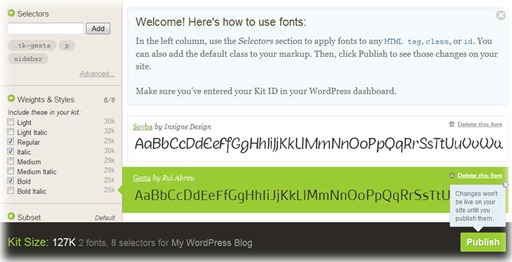
Setting up Typekit is easy, but getting it to work is a little trickier. I used the Typekit Fonts for WordPress plugin to link the site to a fresh Typekit account. Its a matter of following the instructions to enter the Embed Code then select your fonts. There are several ways to do get the fonts to display, but I found the simplest method is to add the CSS tags in the Kit Editor directly.
I removed the font Weights & Styles we didn’t need so that loading speed stayed reasonable, hit Publish and we’re done.
Well, almost – in the WordPress plugin I had to add the text below in the Custom CSS Rules to size the posts up to a legible size:
.postcontent,p { font-size: 1.3em; }
In short, it’s not exactly difficult to get Typekit set up, and I reckon that the effort is well worth it.
Thanks for listening. Now back to our regular scheduled programming!




Some of the letters in the font still look smudgy to me. I can see jagged pixels in most capital letters for example. Using FF3 on windows xp.
Thanks for the feedback. It’s very clean and sharp here with FF3 (and Chrome) on Windows 7 so it might have something to do with font smoothing and Clear Type. I’ll see if there’s any settings I can adjust.
I wasn’t aware of the Typekit technology. Thanks many bunches. This will make my graphic designers abundantly happy!
(Took me ages to find the “add comment” link on this new look :P)
Yeah. I’ve put a Reply link at the bottom as well as the top, and it’s still not obvious. I need to work more on that one.
I’ve only just started to scratch Typekit’s uses myself, and look forward to seeing what you come up with :D
I like it. Looks good to me.
-Tourq
Probably hard to find because we’re looking for the “comment” keyword :)
(and the comments are collapsed by default).
I’m a huge fan of P2. I use it on my blog too. I have used a private P2 group blog in the past as a messaging system / forum for the players in one of my games.
I’m a huge fan of P2 – I’m trying to adapt it as well for a side project of mine. Sadly, my HTML/CSS/PHP-fu skills are lacking. But it’s great to see other people like it!